Does Your Business Need a Progressive Web App?
Tom Latham has several apps on his cellular phone. So, when Mr. Latham, a 38-year-old from Salt Lake City, Utah, took his family to Jack’s Grill & Bar, he quickly downloaded the restaurant’s native app (specifically designed for the OS the phone is running on) on his cellular phone as they promised him two free beers for downloading the app.
He received push notifications, one after another, within minutes of leaving the restaurant - one notification offered a discount, while another requested him to participate in a survey.
Keeping aside the fact that Mr. Latham was highly annoyed with the brand’s tactics, apps are no longer mere gimmicks aimed at smartphone-addicted millennials - it is an integral part of a company’s financial strategy. According to Forrester Analytics, retail purchases through smartphones in the U.S. are expected to account for $118 billion in 2018, a massive spike from $13.4 billion in 2013.
However, developing and maintaining such native apps can be pretty resource heavy for organizations, and may not be everyone’s cup of tea. Additionally, native app developers are really struggling to get their app installed on user devices. App stores have been struggling to bring better discoverability for the apps.
However, this does not obviously mean that such apps are not needed or are completely unaffordable for organizations unwilling to invest in additional resources. Then, what is the alternative?
Enter Responsive Web Apps (RWA). RWAs are applications with specific characteristics such as:
- Easy access through browsers such as Chrome and Safari
- Far greater reach compared to native apps; their reach continues to augment at a quick clip
- Comparatively cheaper as far as development and maintenance are concerned
- The updates are faster compared to native and hybrid apps
Can be packaged as a native app
The major caveat, however, with RWAs is that it scores low on user engagement as the experience may not be as seamless and smooth as a native app. The limitations in an RWA experience could range from being unable to take advantage of smartphone features such as geolocation and gesture recognition to failing to completely optimize it to the device it is being accessed from.
So, with native apps proving to be too resource heavy and RWAs being possibly hit-miss, is there another alternative? Yes, there is.
Enter Progressive Web Apps (PWA). PWA isn’t a competing approach, but rather a complementary approach to RWAs. PWA, a term coined by Google, refers to websites that offer app-like experiences without sacrificing speed, security, responsiveness, and engagement. The term “progressive” specifically refers to basic functionality for all users, but advanced functionalities for those with advanced, up-to-date browsers - think of it as one flight, but business, economy and first depending on device capability.

Progressive Web Apps (PWA) attempt to bridge the gap between native apps and RWAs. RWAs lack the ‘killer’ features of native apps such as push notifications, smooth animations, and transitions, working offline, loading on the home screen, among others. With the introduction of new web APIs for mobiles, PWAs are closer to providing the full app-like experience on the mobile web that they were ever before.
The chief characteristics of PWA are:
- They are progressive because they work for every user, regardless of browser type, considering progressive enhancement is one of its fundamental tenets.
- They are responsive as they fit all form factors - desktop, mobile, tablet
- They are connectivity independent as they are capable of working offline and on low-quality networks
- They are app-like because the app shell model separates the application functionality from application content
- They are always up-to-date on account of the service worker update process - PWAs update themselves automatically bringing every new feature right to the user’s device
- They are safe as they are served via HTTPS to prevent snooping and to ensure content remains untampered. Unlike native apps, they have limited access to device hardware. Therefore, chances of data theft are extremely low as access is permission specific.
- They are discoverable as “applications”, enabling search engines to find them easily
- They can be utilized for re-engagement with features like push notifications. Electronics retailer extra Electronics enhanced engagement by 4X - and improved conversion by delivering an experience of extremely high quality - online retailer Ali Express witnessed a 104% surge in conversions for new users across all browsers.
- They are installable as it allows users to add apps that they find most useful to their home screen
- They are linkable as the application can be easily shared via URL.
However, native apps pose a couple of challenges that must be taken into account even when they bring so many advantages with them:
At the moment, the budgets allocated to promote PWAs is quite high because users need “convincing” - most users think of apps as native apps, not knowing that PWAs function differently. As PWAs are exposed on the internet, users searching for relevant content could easily discover the app and experience it without even installing it on the device. The Practical Reality of PWAs
With PWAs, businesses are seeking to augment user experience on the web without sacrificing much in terms of functionality. However, it is important to consider the fact that not all businesses may require a PWA to begin with.
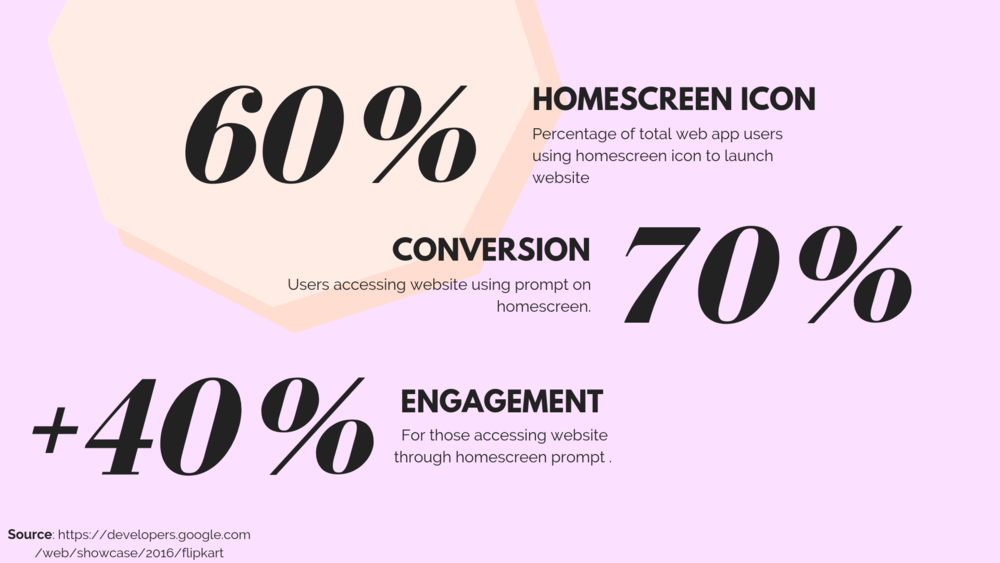
For example, Indian e-commerce website Flipkart wanted to re-engage mobile web users similar to how they did with mobile app users. Therefore, they went ahead and implemented an ‘Add to Home Screen’ prompt. The results were quite astonishing.

Therefore, you must ask yourself the reason you need a PWA, to begin with. If your business, for example, has a low scale website, with limited media content and an uber quick load time, a responsive, traditional website is sufficient. But, if you are on the other side of the fence, and looking to design a progressive web app, get in touch with us now.
